今日目標 :
*完成設計購物車的展示部分頁面
1. 在Views/Shared/中加入檢視
2. 檢視名稱輸入CartPartial.cshtml,注意這次我們加入的是部分檢視
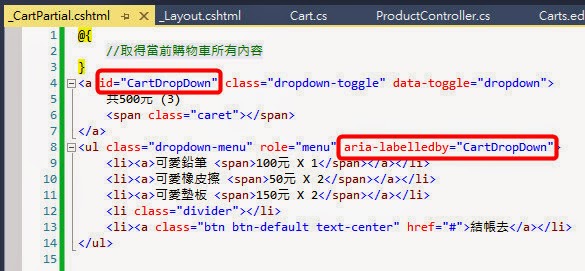
3. 輸入以下程式碼,這邊我們使用BootStrap的DropDown(下拉選單)來完成,語法其實很簡單,只要讓點選元素(行4~7)的id 與 下拉區塊(行8~14)的id 相符合就可以了,範例中的id我們命名為CartDropDown
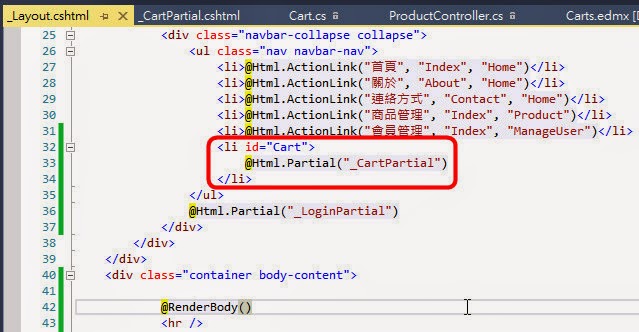
4. 開啟Share中的_Layout.cshtml,我們在首頁上方的菜單加入一組li,其中使用Html.Partial將剛剛完成的CartPartial (行32~34)引入,這邊也可以注意到其實登入(Login)的設計也是部分檢視喔(行36)
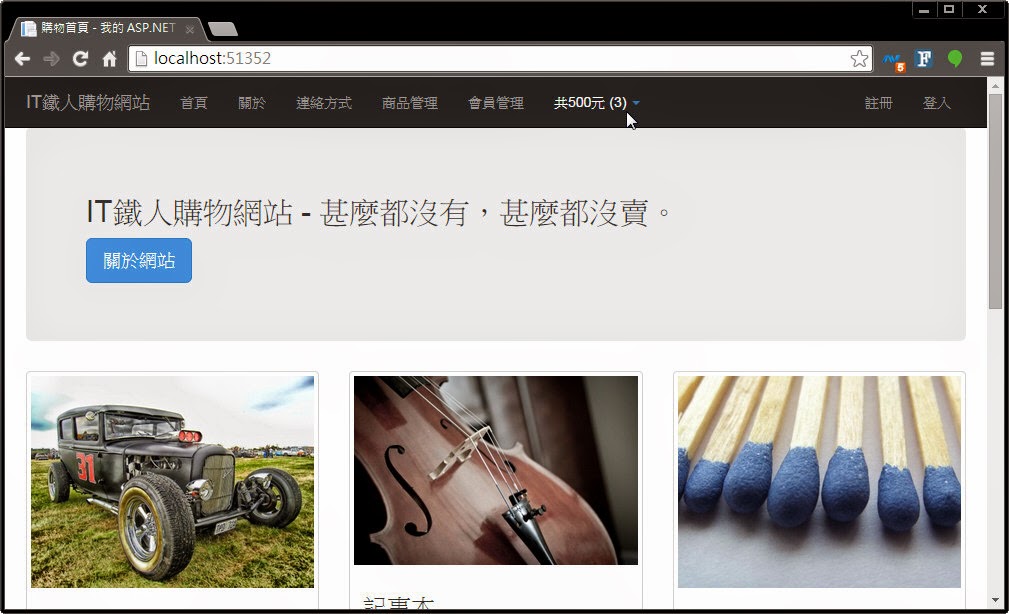
5. 運行專案,我們可以看到首頁最上方已經出現購物車了,移動到畫面上點選滑鼠右鍵
6. 此時會以下拉選單的方式將購物車的內容顯示出來
雖然今天完成的是靜態頁面,但只要經過一點加工就可以真正運作囉,明天我們繼續。
*今天的原始碼請參考這裡






沒有留言:
張貼留言