Web開發後的測試是比較頭痛的問題, 有時前端套用的framework(例如Vue.js or Angular.js),
甚至CSS語法 或 pure javascript語法, 都會有IE不相容或不支援的狀況.
為了可以提早在測試先發現這些Bug,
微軟有提供IE & Edge 版本的虛擬環境(VM)讓開發人員方便測試,
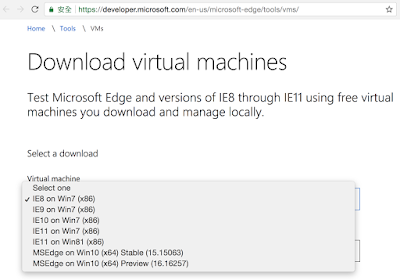
目前提供的瀏覽器版本有
- IE8 on Win7 (x86)
- IE9 on Win7 (x86)
- IE10 on Win7 (x86)
- IE11 on Win7 (x86)
- IE11 on Win81 (x86)
- MSEdge on Win10 (x64) Stable (15.15063)
- MSEdge on Win10 (x64) Preview (16.16257)
目前提供的虛擬環境版本有
- VirtualBox
- Vagrant
- HyperV (Windows)
- VPC (Windows)
- VMware (Windows, Mac)
- Parallels (Mac)
下載網頁, 點我. 可以選擇自己需要的IE版本與虛擬環境

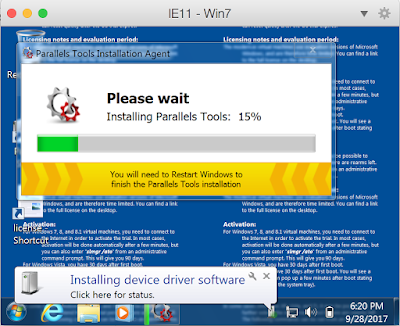
下載後為*.zip檔案, 解壓縮後可以掛到自己的VM, 打開畫面如下(以IE11 in Parallels)

等待安裝完成後, 就可以開始使用IE測試囉~

Reference
- Test Microsoft Edge and versions of IE8 through IE11 using free virtual machines you download and manage locally.
- modern.ie
- https://qxf2.com/blog/rearm-windows/