一個講解Anti-Pattern 還不錯的網站
http://www.antipatterns.com/briefing/sld001.htm
標籤
ASP.NET MVC
(29)
Visual C#
(15)
JQuery
(10)
Plugins
(8)
JQuery Plugins
(6)
JavaScript
(6)
MySQL
(5)
CSS
(4)
LinQ
(4)
Mac OS
(4)
CentOS
(3)
Design Pattern
(3)
Entity Framework
(3)
IIS
(3)
Python
(3)
Windows
(3)
php
(3)
Docker
(2)
LAMP
(2)
SQL Server
(2)
WCF
(2)
.NET
(1)
.NET Core
(1)
AWS
(1)
Browser
(1)
GIS
(1)
IE
(1)
Internet Security
(1)
Linux
(1)
Platform
(1)
React
(1)
SEO
(1)
Testing
(1)
VMware
(1)
Windows 7
(1)
cookie
(1)
curl
(1)
laravel
(1)
phpBB
(1)
session
(1)
中古屋
(1)
透天
(1)
閒言閒語
(1)
面試
(1)
鳥松
(1)
2014年12月26日 星期五
2014年10月29日 星期三
使用ASP.NET MVC 實作購物網站 (三十) - 總結
這個月來很感謝我的主管鼓勵我參加這個有意義的活動,末學所知甚微,感謝追文的IT邦友不嫌棄。
由於今天是最後一天,我們不講程式碼,分享購物網站設計時所學習到的經驗
[優惠活動]
完善的購物網站的背後存在不少設計理念,例如網站的優惠本身就是一個模組,當有促銷活動時,該如何設計才能保持彈性.這裡指的彈性有很多種層面,例如新增活動的彈性,活動模組計算折價的彈性等。
以下為幾個優惠活動常遇到的類型:
結論 : 活動模組最好使用插拔(Plug-in)的方式設計
[上線前測試]
測試本身不難,但是有些測試的次數是有限制的,例如金流,通常想要真正去測試是否有被扣款以及有無收到款項,是必須真實的去扣款的,這種測試次數一定有某種限制,比較合適的做法是將此段邏輯寫成一個獨立的模組,並且有真實扣款與模擬扣款兩種切換的機制.
通常一個系統與錢相關的程式碼都需要非常小心測試與修改,最好每個步驟都寫入Log,系統上線後也一樣.
結論: 與錢相關的邏輯要非常小心,log是必要的。
[功能除錯]
有時功能在測試時沒問題,但使用者一多可能會出現無法預期的錯誤。例如訂單狀態,有可能出現幽靈訂單、重複下定,也有可能有所謂訂單狀態異常(會員已付款訂單卻顯示未付款,或未付款結果顯示已付款),這些通常都是在上線前無法測試出的。這類無法預防的狀況我們需要著重在治療時期有越多資訊越好,最好使用者的每個步驟都有紀錄(Log)來幫助我們排除錯誤。
結論: log很重要,上線初期Log最好還是保留Debug Mode模式。
[網站外觀]
網站的外觀設計不是問題,問題是特殊節日活動時可能需要改變外觀 ,這部分可以用hardcode去改,等節日過了後再改回去.較好的做法是CSS可使用Sass方式來設計,在修改外觀時可以節省時間.甚至可以考慮把常見的修改(例如萬聖節)可以在後台使用theme的方式直接設定。
結論: 網站外觀可能需要保留彈性,初期可忽略。
[負載平衡]
通常要考慮這個問題時,網站已經有一定的規模了,也許在同時上線人數超過一定數量就會開始很慢。這也同時意味著網站有一定收入囉,此時除了增加網站頻寬,也可以考慮使用多台Web Server來解決,不過可要考慮使用者的Session問題,看是要集中一台Session Server,還是說使用其他機制來保證每次使用者都可以瀏覽至相同的Web Server,例如Nginx。
結論: 初期不需煩惱人太多這種問題。
這三十天我們所完成的是非常基礎(極致簡陋?)的購物網站,其中還缺乏很多功能的實作(例如實際的金流串接),或是檢核機制(例如結賬時填入的手機格式),抑或是最簡單的列表分頁功能(Paging),就交給有需要的人自己擴充了。
感謝耐心看完文章的各位。m(_ _)m
由於今天是最後一天,我們不講程式碼,分享購物網站設計時所學習到的經驗
[優惠活動]
完善的購物網站的背後存在不少設計理念,例如網站的優惠本身就是一個模組,當有促銷活動時,該如何設計才能保持彈性.這裡指的彈性有很多種層面,例如新增活動的彈性,活動模組計算折價的彈性等。
以下為幾個優惠活動常遇到的類型:
- A商品折價 (單一商品折價)
- 買A送B
- AB配 (紅綠配)
- 優惠券折抵
- 紅利折抵
- 滿千送百
- ...
結論 : 活動模組最好使用插拔(Plug-in)的方式設計
[上線前測試]
測試本身不難,但是有些測試的次數是有限制的,例如金流,通常想要真正去測試是否有被扣款以及有無收到款項,是必須真實的去扣款的,這種測試次數一定有某種限制,比較合適的做法是將此段邏輯寫成一個獨立的模組,並且有真實扣款與模擬扣款兩種切換的機制.
通常一個系統與錢相關的程式碼都需要非常小心測試與修改,最好每個步驟都寫入Log,系統上線後也一樣.
結論: 與錢相關的邏輯要非常小心,log是必要的。
[功能除錯]
有時功能在測試時沒問題,但使用者一多可能會出現無法預期的錯誤。例如訂單狀態,有可能出現幽靈訂單、重複下定,也有可能有所謂訂單狀態異常(會員已付款訂單卻顯示未付款,或未付款結果顯示已付款),這些通常都是在上線前無法測試出的。這類無法預防的狀況我們需要著重在治療時期有越多資訊越好,最好使用者的每個步驟都有紀錄(Log)來幫助我們排除錯誤。
結論: log很重要,上線初期Log最好還是保留Debug Mode模式。
[網站外觀]
網站的外觀設計不是問題,問題是特殊節日活動時可能需要改變外觀 ,這部分可以用hardcode去改,等節日過了後再改回去.較好的做法是CSS可使用Sass方式來設計,在修改外觀時可以節省時間.甚至可以考慮把常見的修改(例如萬聖節)可以在後台使用theme的方式直接設定。
結論: 網站外觀可能需要保留彈性,初期可忽略。
[負載平衡]
通常要考慮這個問題時,網站已經有一定的規模了,也許在同時上線人數超過一定數量就會開始很慢。這也同時意味著網站有一定收入囉,此時除了增加網站頻寬,也可以考慮使用多台Web Server來解決,不過可要考慮使用者的Session問題,看是要集中一台Session Server,還是說使用其他機制來保證每次使用者都可以瀏覽至相同的Web Server,例如Nginx。
結論: 初期不需煩惱人太多這種問題。
這三十天我們所完成的是非常基礎(極致簡陋?)的購物網站,其中還缺乏很多功能的實作(例如實際的金流串接),或是檢核機制(例如結賬時填入的手機格式),抑或是最簡單的列表分頁功能(Paging),就交給有需要的人自己擴充了。
感謝耐心看完文章的各位。m(_ _)m
2014年10月28日 星期二
使用ASP.NET MVC 實作購物網站 (二十九) - 商品留言功能
某些購物網站支援商品可讓會員留言的功能,我們今天也來做吧!
今日目標:
* 完成顯示商品詳細資訊功能
* 完成商品留言功能
1. 打開Carts.edmx檔案,新增ProductComment實體模型
3. 同樣在HomeController中新增AddComment(),主要功能為接收使用者所輸入之留言,並將其寫入ProductComment資料表中,完成後重導至Details()
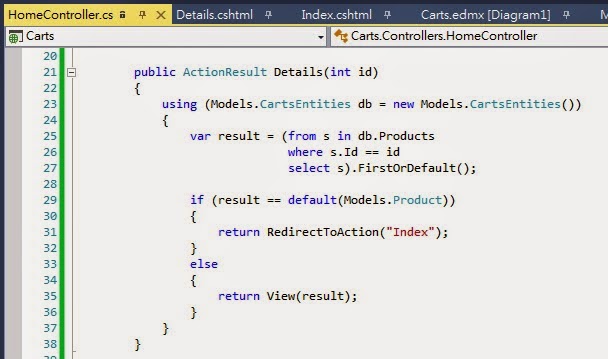
4. 新增Details.cshtml檢視,此檢視除了顯示某筆商品資訊外,也順便將此筆商品的所有留言列表取出(行8~14)
5. 顯示留言列表(行63~69),並且加入可以讓使用者留言的區段(行71~76)
6. 運行專案,在首頁任意點選某筆商品之[詳細資訊]按鈕
7. 進入後顯示商品資訊,我們在下方填選想要留言的文字,並按下[留言]
8. 此時剛剛的留言出現了,我們可以切換其他會員身分模擬更多留言
9. 模擬兩位會員四個留言的結果畫面
這樣我們就完成了會員商品留言功能囉,是不是很簡單呢?其實一般的留言板也是差不多的原理喔,只是留言板是以標題為主,而我們是以商品為主。
但是我們的留言一樣有個小缺陷,就是顯示的會員是編號而不是會員名稱,是否在訂單管理後台已經解決過一次了呢,這次就交給各位讀者實現囉。
明天我們繼續。
*今天的原始碼請參考這裡
今日目標:
* 完成顯示商品詳細資訊功能
* 完成商品留言功能
1. 打開Carts.edmx檔案,新增ProductComment實體模型
各欄位意義如下:
- Id 留言編號
- UserId 會員編號
- Content 留言內容
- CreateDate 留言時間
- ProductId 留言之商品編號
2. 打開HomeController,新增Details(),主要為顯示某個編號之商品詳細資訊
3. 同樣在HomeController中新增AddComment(),主要功能為接收使用者所輸入之留言,並將其寫入ProductComment資料表中,完成後重導至Details()
4. 新增Details.cshtml檢視,此檢視除了顯示某筆商品資訊外,也順便將此筆商品的所有留言列表取出(行8~14)
5. 顯示留言列表(行63~69),並且加入可以讓使用者留言的區段(行71~76)
6. 運行專案,在首頁任意點選某筆商品之[詳細資訊]按鈕
7. 進入後顯示商品資訊,我們在下方填選想要留言的文字,並按下[留言]
8. 此時剛剛的留言出現了,我們可以切換其他會員身分模擬更多留言
9. 模擬兩位會員四個留言的結果畫面
這樣我們就完成了會員商品留言功能囉,是不是很簡單呢?其實一般的留言板也是差不多的原理喔,只是留言板是以標題為主,而我們是以商品為主。
但是我們的留言一樣有個小缺陷,就是顯示的會員是編號而不是會員名稱,是否在訂單管理後台已經解決過一次了呢,這次就交給各位讀者實現囉。
明天我們繼續。
*今天的原始碼請參考這裡
2014年10月27日 星期一
使用ASP.NET MVC 實作購物網站 (二十八) - 後台訂單列表搜尋功能
如果一天訂單有幾百筆,這下要是客戶打來問貨運進度,可就不妙了,所以我們需要一個搜尋功能。搜尋可以使用很多方法,例如客戶名稱,訂單時間,訂單狀態等,我們為講解方便
所以來完成客戶名稱搜尋吧。
今日目標:
*完成後台訂單列表的搜尋功能
1. ManageOrderController中新增SearchByUserName(),由於我們網站的使用者與訂單是兩個不同的資料庫,故我們先使用UserName搜尋出UserId後(行48~53),再至Orders表查詢該UserId的所有訂單(行57~65)。將結果丟給Index()的View (行64)
2. 打開[Views/ManageOrder/Index.cshtml],加入搜尋框與搜尋按鈕(行10~14),我們使用Form的方式將名稱為UserName的搜尋框(行12)內的值丟給ManageOrderController的SearchByUserName()執行 (行10)
3. 運行專案,點選上方的[訂單管理]
4. 此時可以看到搜尋框,我們輸入IT鐵人並按下[搜尋]按鈕
5. 可以發現購買會員為剛剛輸入關鍵的所有訂單結果都會顯示出來,可以按下[商品明細]試試看
6. 功能正常無誤
我們在後台訂單完成了一個基本的會員暱稱搜尋功能,搜尋功能其實可以有更多種,例如訂單總金額、訂單商品數量、訂單狀態(需加入欄位才可實作)等,基本原理都大同小異,就交給各位讀者依據需求去實現了。
明天我們繼續。
*今天的原始碼請參考這裡
所以來完成客戶名稱搜尋吧。
今日目標:
*完成後台訂單列表的搜尋功能
1. ManageOrderController中新增SearchByUserName(),由於我們網站的使用者與訂單是兩個不同的資料庫,故我們先使用UserName搜尋出UserId後(行48~53),再至Orders表查詢該UserId的所有訂單(行57~65)。將結果丟給Index()的View (行64)
2. 打開[Views/ManageOrder/Index.cshtml],加入搜尋框與搜尋按鈕(行10~14),我們使用Form的方式將名稱為UserName的搜尋框(行12)內的值丟給ManageOrderController的SearchByUserName()執行 (行10)
3. 運行專案,點選上方的[訂單管理]
4. 此時可以看到搜尋框,我們輸入IT鐵人並按下[搜尋]按鈕
5. 可以發現購買會員為剛剛輸入關鍵的所有訂單結果都會顯示出來,可以按下[商品明細]試試看
6. 功能正常無誤
我們在後台訂單完成了一個基本的會員暱稱搜尋功能,搜尋功能其實可以有更多種,例如訂單總金額、訂單商品數量、訂單狀態(需加入欄位才可實作)等,基本原理都大同小異,就交給各位讀者依據需求去實現了。
明天我們繼續。
*今天的原始碼請參考這裡
2014年10月25日 星期六
使用ASP.NET MVC 實作購物網站 (二十七) - 使用者[我的訂單]功能
昨天完成了後台訂單功能,不過有個小缺憾,有訂單顯示會員暱稱會比會員編號來得更有用(畢竟使用者不曉得自己的編號是多少,這資訊只有系統才知道).
今日目標:
*訂單顯示會員暱稱
*會員我的訂單功能
訂單顯示會員暱稱
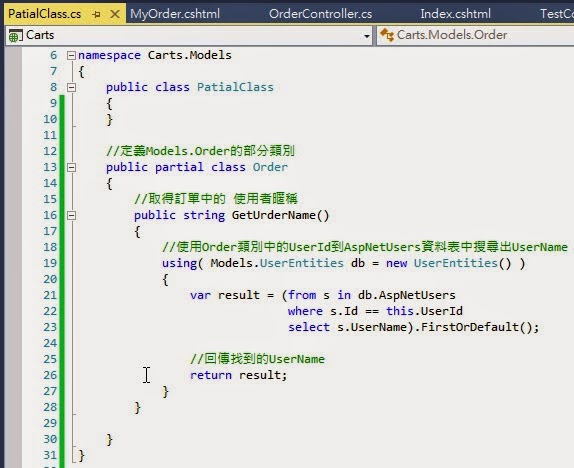
1. 在Models中新增PartialClass,這是要擴充我們的Order類別.其中我們定義Order的部分類別(行13~30),我們定義GetUserName()方法,此方法主要是透過原本儲存在Order類別中的UserId去AspNetUsers表取得UrseName(使用者暱稱)
2. 開啓[View/ManageOrder/Index.cshtml],將原本顯示購買會員編號 改為 購買會員暱稱(行21)
3. 運行專案,在後台訂單管理的頁面可以看出購買會員已經改為顯示暱稱
會員我的訂單功能
1. 在OrderController中新增兩個方法(Action),分別為MyOrder()與MyOrderDetail(),其中MyOrder()功能為取得會員目前所有訂單,MyOrderDetail則是取得某筆訂單內的詳細商品資訊
2. 新增MyOrder.cshtml檢視,根據傳入的model顯示會員的所有訂單
3. 新增MyOrderDetail.cshtml檢視,顯示某筆訂單內購買商品的詳細資訊
4. 開啓[View/Share/_LoginPartial.cshtml]檢視,新增會員登入時才顯示的Menu項目,主要連結至我的訂單頁面(行12~14)
5.運行專案,登入後點選步驟4所新增的連結[我的訂單]
6. 此時會顯示登入會員自己的訂單列表,我們繼續點選[商品明細]
7. 此時會顯示某筆訂單內的購買商品明細
今天我們除了加強前一篇所缺乏的訂單顯示會員暱稱外,也完成了會員自己的[我的訂單]功能
.
明天我們繼續
今日目標:
*訂單顯示會員暱稱
*會員我的訂單功能
訂單顯示會員暱稱
1. 在Models中新增PartialClass,這是要擴充我們的Order類別.其中我們定義Order的部分類別(行13~30),我們定義GetUserName()方法,此方法主要是透過原本儲存在Order類別中的UserId去AspNetUsers表取得UrseName(使用者暱稱)
2. 開啓[View/ManageOrder/Index.cshtml],將原本顯示購買會員編號 改為 購買會員暱稱(行21)
3. 運行專案,在後台訂單管理的頁面可以看出購買會員已經改為顯示暱稱
會員我的訂單功能
1. 在OrderController中新增兩個方法(Action),分別為MyOrder()與MyOrderDetail(),其中MyOrder()功能為取得會員目前所有訂單,MyOrderDetail則是取得某筆訂單內的詳細商品資訊
2. 新增MyOrder.cshtml檢視,根據傳入的model顯示會員的所有訂單
3. 新增MyOrderDetail.cshtml檢視,顯示某筆訂單內購買商品的詳細資訊
4. 開啓[View/Share/_LoginPartial.cshtml]檢視,新增會員登入時才顯示的Menu項目,主要連結至我的訂單頁面(行12~14)
5.運行專案,登入後點選步驟4所新增的連結[我的訂單]
6. 此時會顯示登入會員自己的訂單列表,我們繼續點選[商品明細]
7. 此時會顯示某筆訂單內的購買商品明細
今天我們除了加強前一篇所缺乏的訂單顯示會員暱稱外,也完成了會員自己的[我的訂單]功能
.
明天我們繼續
*今天的原始碼請參考這裡
2014年10月24日 星期五
使用ASP.NET MVC 實作購物網站 (二十六) - 後台訂單列表功能
前幾篇我們已經可以成功讓購物流程完成,並且將購物資料寫入資料庫,對於購物網站管理員來說,也必須知道目前有哪些訂單成立了,所以必須提供一個後台界面顯示所有訂單資訊
今日目標:
* 完成後台訂單列表功能
1. 新增ManageOrderController,其中Index()是顯示目前網站所有訂單,Details()是針對每筆訂單顯示購買商品清單
2. 新增檢視Index.cshtml,使用Models.Order模型,將所有訂單資訊列出
3. 新增檢視Details.cshtml,此檢視是某筆訂單的詳細購買商品內容
4. 開啓Views/Share/_Layout.cshtml檔案,將訂單管理連結加入Menu中
5. 運行專案,點選Menu的[訂單管理]
6. 此時會顯示網站所有訂單,點選任意一筆中的[商品明細]
7. 顯示訂單商品清單
上述我們完成了一個非常簡單的後台訂單管理系統,不過在步驟6顯示的會員編號是像GUID的東西,如果可以顯示訂購會員的暱稱就更好囉.明天我們繼續.
今日目標:
* 完成後台訂單列表功能
1. 新增ManageOrderController,其中Index()是顯示目前網站所有訂單,Details()是針對每筆訂單顯示購買商品清單
2. 新增檢視Index.cshtml,使用Models.Order模型,將所有訂單資訊列出
3. 新增檢視Details.cshtml,此檢視是某筆訂單的詳細購買商品內容
4. 開啓Views/Share/_Layout.cshtml檔案,將訂單管理連結加入Menu中
5. 運行專案,點選Menu的[訂單管理]
6. 此時會顯示網站所有訂單,點選任意一筆中的[商品明細]
7. 顯示訂單商品清單
上述我們完成了一個非常簡單的後台訂單管理系統,不過在步驟6顯示的會員編號是像GUID的東西,如果可以顯示訂購會員的暱稱就更好囉.明天我們繼續.
*今天的原始碼請參考這裡
2014年10月23日 星期四
使用ASP.NET MVC 實作購物網站 (二十五) - 購物流程(2)
承接上篇進度,今天我們要將使用者購買的商品清單以及收貨人資訊真正寫到資料庫中.
今日目標:
* 設計訂單模型,成功將使用者所填的訂單存入資料庫
1. 在Carts.edmx資料模型中,新增Order與OrderDetail實體模型
2. 按下滑鼠右鍵,選擇[加入新項目]->[關聯]
3. 關聯設定為Order對OrderDetail為一對多關係
4. 此時會出現關聯的虛線
5. 我們將其他純量模型加入
各純量模型意義如下:
[Order]
Id : Order編號
UserId 使用者編號
RecieverName : 收貨人姓名
RecieverPhone : 收貨人電話
RecieverAddress : 收貨人姓名
[OrderDetail]
Id : OrderDetail編號
OrderId : Order編號
Name : 商品名稱
Price : 商品售價
Quantity : 商品數量
6. 別忘了要在資料模型中執行[模型產生資料庫] , 並將產生的SQL語法放到SQL Server Management中執行,如果執行成功,可以順利在Carts資料庫看到新的兩張資料表「Order與OrderDetail」
7. OrderController 的Index() 定義如何將資料存入訂單資料庫(Order與OrderDetail資料表),其中順序為先寫入Order(行31~40)後,再寫入OrderDetail(行43~47)。
8. 運行專案,任意加入多筆商品至購物車後,點選[結賬去],並且輸入完畢收貨人資訊後,點選[確定購買]
9. 此時顯示訂購成功
10. 開啓SQL Server Management Tool,執行選取SQL,可以看到剛剛的訂單資訊成功進入資料庫中囉.
我們已經成功將使用者訂單寫入資料庫囉,訂單完成後接下來還有兩件事情需要完成呢:
1. 購物網站需要知道目前有哪些訂單 - 後台[訂單列表]功能
2. 使用者必須知道曾經下定了哪些訂單 - 使用者[我的訂單]功能
明天我們繼續囉
今日目標:
* 設計訂單模型,成功將使用者所填的訂單存入資料庫
1. 在Carts.edmx資料模型中,新增Order與OrderDetail實體模型
2. 按下滑鼠右鍵,選擇[加入新項目]->[關聯]
3. 關聯設定為Order對OrderDetail為一對多關係
4. 此時會出現關聯的虛線
5. 我們將其他純量模型加入
各純量模型意義如下:
[Order]
Id : Order編號
UserId 使用者編號
RecieverName : 收貨人姓名
RecieverPhone : 收貨人電話
RecieverAddress : 收貨人姓名
[OrderDetail]
Id : OrderDetail編號
OrderId : Order編號
Name : 商品名稱
Price : 商品售價
Quantity : 商品數量
6. 別忘了要在資料模型中執行[模型產生資料庫] , 並將產生的SQL語法放到SQL Server Management中執行,如果執行成功,可以順利在Carts資料庫看到新的兩張資料表「Order與OrderDetail」
7. OrderController 的Index() 定義如何將資料存入訂單資料庫(Order與OrderDetail資料表),其中順序為先寫入Order(行31~40)後,再寫入OrderDetail(行43~47)。
8. 運行專案,任意加入多筆商品至購物車後,點選[結賬去],並且輸入完畢收貨人資訊後,點選[確定購買]
9. 此時顯示訂購成功
10. 開啓SQL Server Management Tool,執行選取SQL,可以看到剛剛的訂單資訊成功進入資料庫中囉.
我們已經成功將使用者訂單寫入資料庫囉,訂單完成後接下來還有兩件事情需要完成呢:
1. 購物網站需要知道目前有哪些訂單 - 後台[訂單列表]功能
2. 使用者必須知道曾經下定了哪些訂單 - 使用者[我的訂單]功能
明天我們繼續囉
*今天的原始碼請參考這裡
2014年10月22日 星期三
使用ASP.NET MVC 實作購物網站 (二十四) - 購物流程(1)
一般的購物流程分為以下步驟
1. 瀏覽商品,並將喜愛的商品加入購物車
2. 確定購物車完成,進入結帳
3. 填好送貨資訊,例如收貨人地址、電話、住址等
4. 線上付款,例如線上刷卡
5. 完成訂單
今日目標 :
* 完成上述第 2. 跟 3. 的流程,也就是結賬頁面
1. 新增[Models/OrderModel/Ship.cs]的模型類別,此類別主要為定義商品的寄送資訊.其中包含三個欄位,RecieverName, RecieverPhone, RecieverAdress ,詳細定義請參考下圖:
2. 新增OrderController,包含Index()方法,此方法主要是顯示目前使用者的購物車內容,等待輸入好運送資訊後,即可以進入訂單資料庫.
3. 加入檢視Index.cshtml,資料模型使用我們步驟1的Ship模型,此頁面主要為顯示購物車內所有商品讓使用者確認用

4. 開啓_CartPartial.cshtml,我們將[結賬去]的連結,改為我們剛剛新增的OrderController中的Index()方法 (行 25~27)

5. 運行專案,隨意加入幾筆商品後,點選[結賬去]
6. 此時頁面將會導到我們所設計的結賬頁面
1. 瀏覽商品,並將喜愛的商品加入購物車
2. 確定購物車完成,進入結帳
3. 填好送貨資訊,例如收貨人地址、電話、住址等
4. 線上付款,例如線上刷卡
5. 完成訂單
今日目標 :
* 完成上述第 2. 跟 3. 的流程,也就是結賬頁面
1. 新增[Models/OrderModel/Ship.cs]的模型類別,此類別主要為定義商品的寄送資訊.其中包含三個欄位,RecieverName, RecieverPhone, RecieverAdress ,詳細定義請參考下圖:
2. 新增OrderController,包含Index()方法,此方法主要是顯示目前使用者的購物車內容,等待輸入好運送資訊後,即可以進入訂單資料庫.
3. 加入檢視Index.cshtml,資料模型使用我們步驟1的Ship模型,此頁面主要為顯示購物車內所有商品讓使用者確認用
這邊是顯示Ship模型,讓使用者可以填入 寄送資訊

4. 開啓_CartPartial.cshtml,我們將[結賬去]的連結,改為我們剛剛新增的OrderController中的Index()方法 (行 25~27)

5. 運行專案,隨意加入幾筆商品後,點選[結賬去]
6. 此時頁面將會導到我們所設計的結賬頁面
*今天的原始碼請參考這裡
2014年10月20日 星期一
使用ASP.NET MVC 實作購物網站 (二十三) - 使用Ajax清空購物車
昨天我們已經完成使用Ajax將商品從購物車移除的功能了,今天我們要完成清空購物車內所有商品的功能。
今日目標:
*購物車頁面中新增 清空購物車按鈕, 並完成其功能
1. Cart類別新增ClearCart()方法,此方法就是直接將購物車內的cartItems清空。
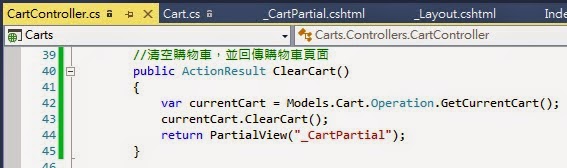
2. CartController 新增ClearCart() Action , 呼叫步驟1中Cart類別的ClearCart()方法
3. 在[ Views/Shared/_Layout]中新增JavaScript中的ClearCart()方法,呼叫步驟2中CartController 的ClearCart() Action
4. 在[Views/Shared/_CartPartial.cshtml]購物車頁面中新增刪除商品的按鈕,並且呼叫步驟3中JavaScript的ClearCart()
5. 運行專案,任意加入多筆商品,並點選[清空]按鈕
6. 此時可以發現購物車內所有商品已被清空
這樣就完成了清空購物車內所有商品的功能囉,今天的步驟也是與昨天的步驟相差無幾,只是功能上的差別而已。接下來我們要開始進行購物車流程囉,明天我們繼續。
今日目標:
*購物車頁面中新增 清空購物車按鈕, 並完成其功能
1. Cart類別新增ClearCart()方法,此方法就是直接將購物車內的cartItems清空。
2. CartController 新增ClearCart() Action , 呼叫步驟1中Cart類別的ClearCart()方法
3. 在[ Views/Shared/_Layout]中新增JavaScript中的ClearCart()方法,呼叫步驟2中CartController 的ClearCart() Action
4. 在[Views/Shared/_CartPartial.cshtml]購物車頁面中新增刪除商品的按鈕,並且呼叫步驟3中JavaScript的ClearCart()
5. 運行專案,任意加入多筆商品,並點選[清空]按鈕
6. 此時可以發現購物車內所有商品已被清空
這樣就完成了清空購物車內所有商品的功能囉,今天的步驟也是與昨天的步驟相差無幾,只是功能上的差別而已。接下來我們要開始進行購物車流程囉,明天我們繼續。
*今天的原始碼請參考這裡
訂閱:
意見 (Atom)