今日目標:
*訂單顯示會員暱稱
*會員我的訂單功能
訂單顯示會員暱稱
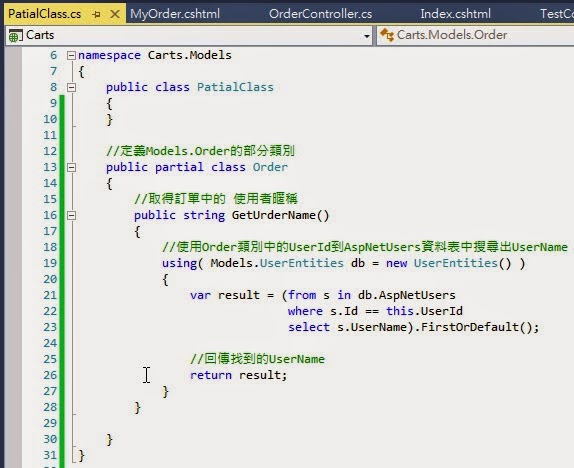
1. 在Models中新增PartialClass,這是要擴充我們的Order類別.其中我們定義Order的部分類別(行13~30),我們定義GetUserName()方法,此方法主要是透過原本儲存在Order類別中的UserId去AspNetUsers表取得UrseName(使用者暱稱)
2. 開啓[View/ManageOrder/Index.cshtml],將原本顯示購買會員編號 改為 購買會員暱稱(行21)
3. 運行專案,在後台訂單管理的頁面可以看出購買會員已經改為顯示暱稱
會員我的訂單功能
1. 在OrderController中新增兩個方法(Action),分別為MyOrder()與MyOrderDetail(),其中MyOrder()功能為取得會員目前所有訂單,MyOrderDetail則是取得某筆訂單內的詳細商品資訊
2. 新增MyOrder.cshtml檢視,根據傳入的model顯示會員的所有訂單
3. 新增MyOrderDetail.cshtml檢視,顯示某筆訂單內購買商品的詳細資訊
4. 開啓[View/Share/_LoginPartial.cshtml]檢視,新增會員登入時才顯示的Menu項目,主要連結至我的訂單頁面(行12~14)
5.運行專案,登入後點選步驟4所新增的連結[我的訂單]
6. 此時會顯示登入會員自己的訂單列表,我們繼續點選[商品明細]
7. 此時會顯示某筆訂單內的購買商品明細
今天我們除了加強前一篇所缺乏的訂單顯示會員暱稱外,也完成了會員自己的[我的訂單]功能
.
明天我們繼續
*今天的原始碼請參考這裡










沒有留言:
張貼留言