今日目標:
* 完成顯示商品詳細資訊功能
* 完成商品留言功能
1. 打開Carts.edmx檔案,新增ProductComment實體模型
各欄位意義如下:
- Id 留言編號
- UserId 會員編號
- Content 留言內容
- CreateDate 留言時間
- ProductId 留言之商品編號
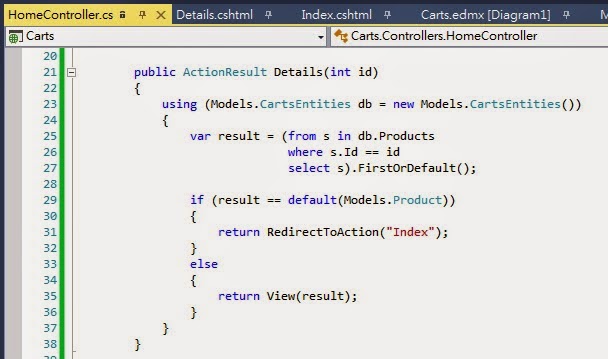
2. 打開HomeController,新增Details(),主要為顯示某個編號之商品詳細資訊
3. 同樣在HomeController中新增AddComment(),主要功能為接收使用者所輸入之留言,並將其寫入ProductComment資料表中,完成後重導至Details()
4. 新增Details.cshtml檢視,此檢視除了顯示某筆商品資訊外,也順便將此筆商品的所有留言列表取出(行8~14)
5. 顯示留言列表(行63~69),並且加入可以讓使用者留言的區段(行71~76)
6. 運行專案,在首頁任意點選某筆商品之[詳細資訊]按鈕
7. 進入後顯示商品資訊,我們在下方填選想要留言的文字,並按下[留言]
8. 此時剛剛的留言出現了,我們可以切換其他會員身分模擬更多留言
9. 模擬兩位會員四個留言的結果畫面
這樣我們就完成了會員商品留言功能囉,是不是很簡單呢?其實一般的留言板也是差不多的原理喔,只是留言板是以標題為主,而我們是以商品為主。
但是我們的留言一樣有個小缺陷,就是顯示的會員是編號而不是會員名稱,是否在訂單管理後台已經解決過一次了呢,這次就交給各位讀者實現囉。
明天我們繼續。
*今天的原始碼請參考這裡









您好:
回覆刪除在此網站受益良多~~非常謝謝您的分享~~~
承蒙不棄, 很開心有幫到你.
刪除請問這個留言板怎麼實作
回覆刪除謝謝
刪除