路由規則
如果我們只需要簡單的靜態網頁,那只要理解到Action網址對應就行了。但購物網站一定有基本的增刪查改功能,所以在每個頁面是需要多傳送一些資訊(或者說變數)。例如:
http://localhost/Home/Index [不須傳送變數]
http://localhost/Home/Index/1 [傳送單變數]
http://localhost/Home/Index/?id=1&page=3 [傳送多變數]
不須變數
不須變化的靜態網頁,例如網站關於我介紹。
單變數
單純的CRUD(Create、Read、Update、Delete)操作,基本上只需要index就已足夠
多變數
比較複雜的操作,例如搜尋分頁功能時,需要同時傳送 第幾頁 與 搜尋條件 ,如此就需要同時傳送多個變數至Action
Route範例說明
首先新增一個Controller叫做 RouteTest,步驟如下:
1. 在Controller資料夾按下滑鼠右鍵->加入->控制器
2. 輸入[RouteTestController]後按下[加入]
3. 選擇[MVC 5 控制器 - 空白]後按下[新增]
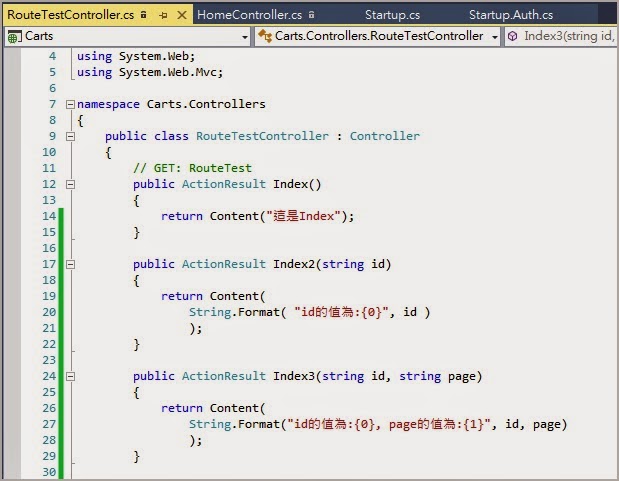
4. 輸入以下程式碼(文末有原始碼下載)
開始測試
運行專案,輸入以下Url (注意您的port可能會與圖片不盡相同):
1. 不輸入任何參數
http://localhost:51352/RouteTest/Index
Action沒有接收到任何參數
2. 在Url最後位置加上168
Action接收到名為id的參數,值為168
3. 在Url最後加上id=168
得出與2.相同的結果
4. 在Url最後加上id=168&page=911
Action接收到id及page
結論
由此可知在ASP.NET MVC中,若參數不加上名稱預設是id,如果我們想要傳送多個參數,則可以使用具名的方式來傳遞(id;page等)。其中需注意的是傳遞的參數名稱必須要與Action所宣告的參數名稱匹配。
路由在ASP.NET MVC是最基礎的,更進階的Route設定方式可以參考這裡
Attribute Routing in ASP.NET MVC 5
今天的原始碼請參考這裡








沒有留言:
張貼留言