上一篇的Product新增頁面並沒有檢查欄位的狀態,如果少了一個欄位沒有填寫(例如 Price),是會出現錯誤的喔,為了避免這樣的狀況,我們必須加上資料驗證。
今日目標:
1. 新增Product時必須進行資料驗證
2. 若新增成功,導回Index頁面並顯示成功訊息
3. 若新增失敗,則在相同頁面且指出錯誤的欄位
請依下列步驟進行:
1. 將有標示[HttpPost]的Create()方法修改如下,主要是判斷如果Product資料驗證通過(Line 38),則設定成功訊息至TempData(Line 52),並且轉導致Index頁面(Line 55)。
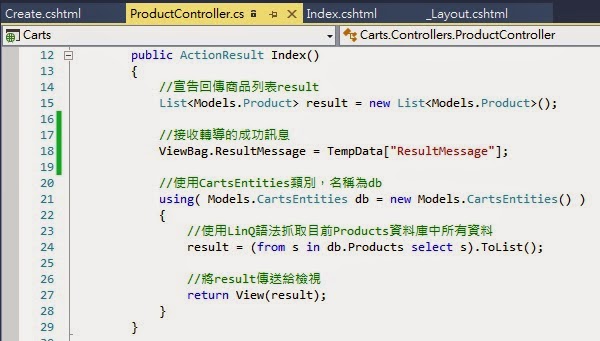
2. 在Index()方法中,新增一行將轉導的成功訊息設定給ViewBag變數(Line 18)

3. 在原本的Create中加入兩個js檔案,讓頁面支援客戶端驗證
4. 在Index.cshtml頁面加上訊息顯示
5. .瀏覽網址[http://localhost:51352/Product/Create],故意不輸入Price&PublishDate後按下Create,結果會顯示紅色的錯誤訊息。
7. 商品成功建立,並且轉導回Index頁面,且會提示藍色成功訊息。

我們完成了資料驗證的部分。不過在步驟5的時候,照理說應該最上方應該要顯示錯誤訊息,怎麼沒顯示呢? 這是因為我們在步驟3開啟了客戶端驗證(Client Side Validation),所以當按下Create的時候,資料並沒有傳送回Server Side就已經被js給擋下囉,各位可以試試看如果把步驟3的兩個js檔案拿掉,在步驟5是不是就會出現錯誤訊息了呢。
CRUD的C部分我們已經完成,接下來就剩下RUD囉,明天我們繼續。
*今天的原始碼請參考這裡





請問一下
回覆刪除我已經把那兩個js mark掉了
可是還是沒出現ViewBag.ResultMessage = "資料有誤,請檢查";
謝謝
因為Create 裡面 也要加ViewBag的判定
刪除